TECHThree Dots Loading Animation with Jetpack ComposeA step-by-step tutorial to create a three dots loading animation.

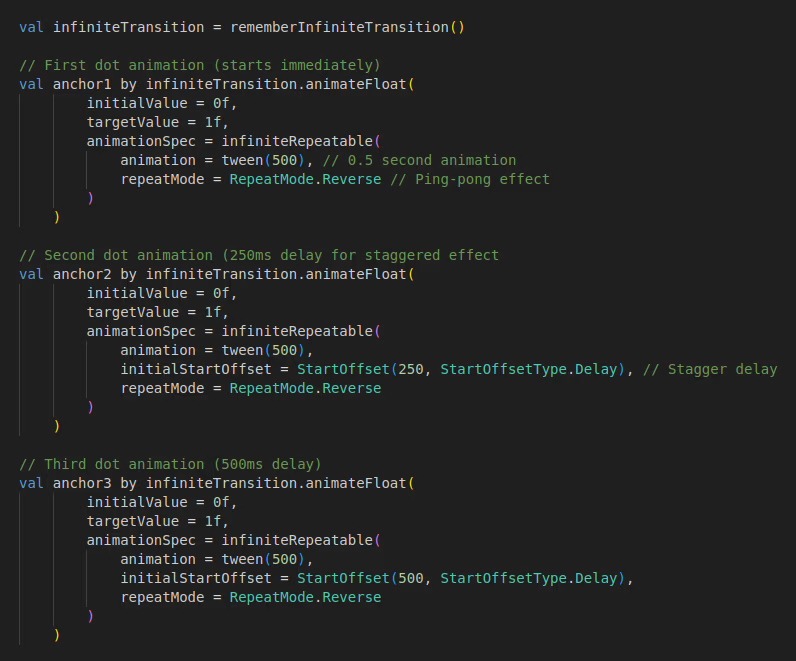
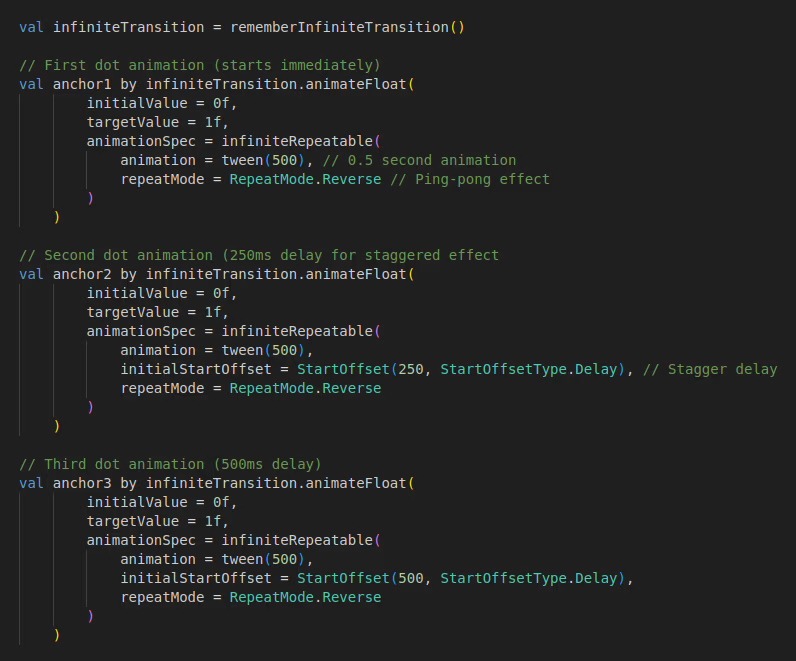
 Animation Setup:
Animation Setup:
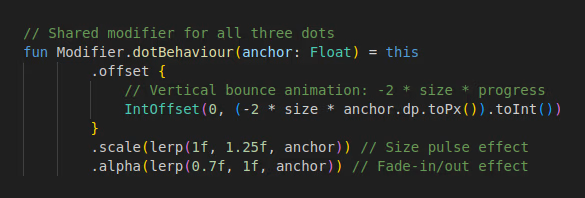
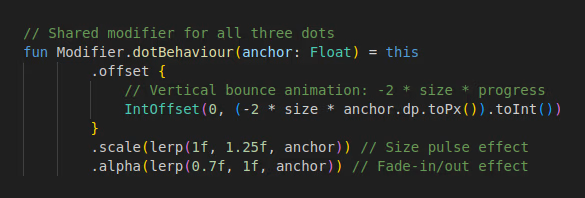
 Dot Modifier:As all three dots have the same behavior, let’s create a single modifier:
Dot Modifier:As all three dots have the same behavior, let’s create a single modifier:
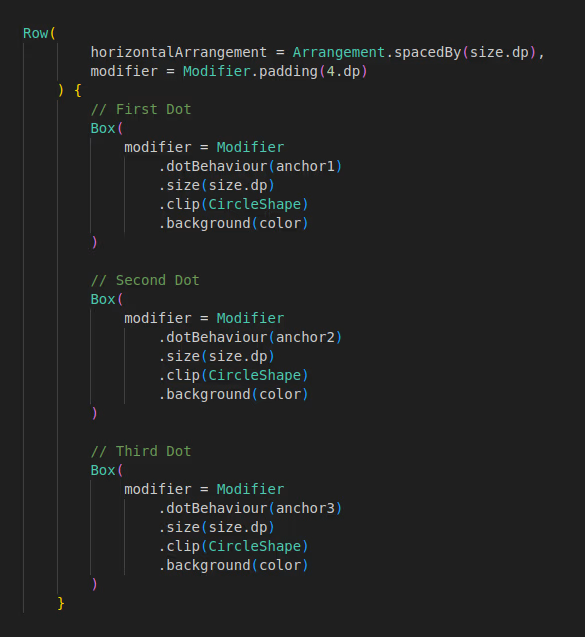
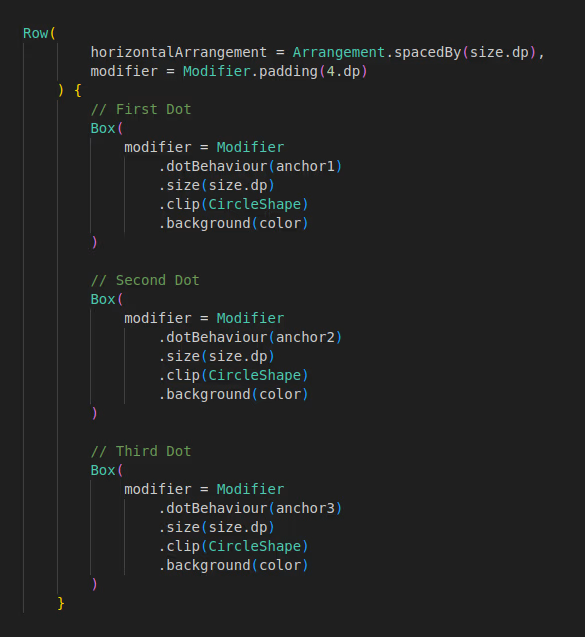
 Composable Function:
Composable Function:
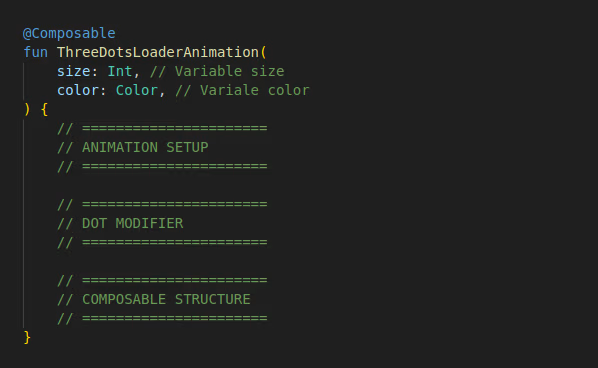
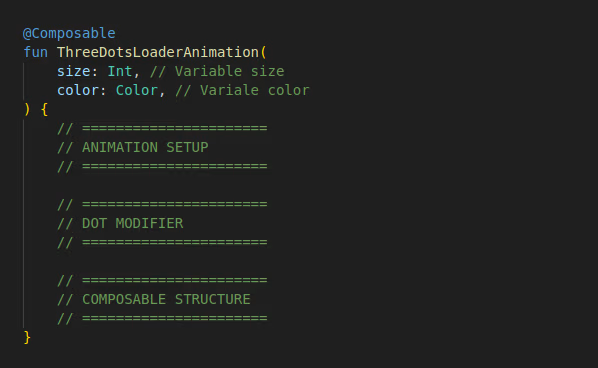
 Crafting the Function:Now, let’s see what the final function looks like:
Crafting the Function:Now, let’s see what the final function looks like:
 Customization Tips:Try these variations to match your brand:
Congratulations🥳! We’ve successfully built it. If you want me to cover any specific animation topic, feel free to share it in the responses down below.
Customization Tips:Try these variations to match your brand:
Congratulations🥳! We’ve successfully built it. If you want me to cover any specific animation topic, feel free to share it in the responses down below.

12Feb2025
2 min read

Sometimes in life, finding the easiest solutions is hard. That’s why in this article, we’ll talk about creating a simple Three Dots Loading Animation in Jetpack Compose.
So, let’s dive in.




•
infiniteTransition:The heartbeat of animation.
•
animateFloat:Mapping time to visual change.
•
lerp():Used to have smooth transitions.
•
StartOffset:For creating the wave effect.
•
Change dot count.
•
Modify bounce height.
•
Add horizontal movement.
•
Experiment with different easing curves.